Interactive Videos on a WordPress Blog with H5P
In this exercise, you will practice capturing still shots of all or parts of your screen, annotating the screen captures and inserting the resulting image file into a blog post. If you have any questions or get stuck as you work through this, please ask your instructor for assistance.
Before you start making your own interactive video, please watch this excellent example of an H5P video being used to teach a grade 2 science experiment virtually. Have fun!
-
If you haven’t done so already, install the H5P plugin in your WordPress blog, or if you have a UVic student, please create an OpenEd.ca blog for this exercise if you don’t already have one.
- Enable the H5P plugin on your WordPress blog:
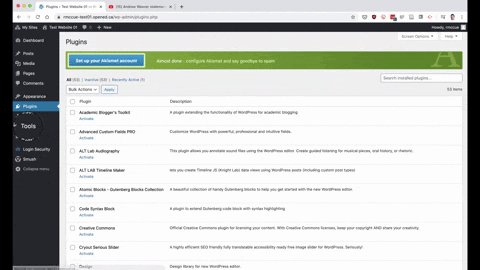
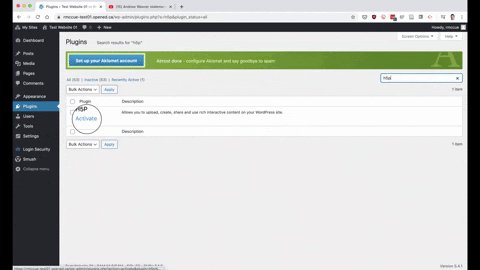
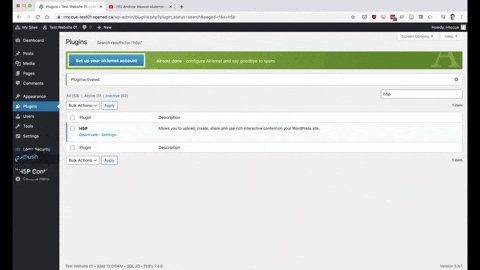
- In your blog administration control panel click on the Plugins button, on the left navigation bar, and then scroll down and find the H5P plugin, and press the Activate button.

- In your blog administration control panel click on the Plugins button, on the left navigation bar, and then scroll down and find the H5P plugin, and press the Activate button.
- Navigate to the H5P plugin setting page & enable the Interactive video tool if necessary and add new H5P content:
- Mouse over the H5P Content button on the left navigation bar and then select the Add New.
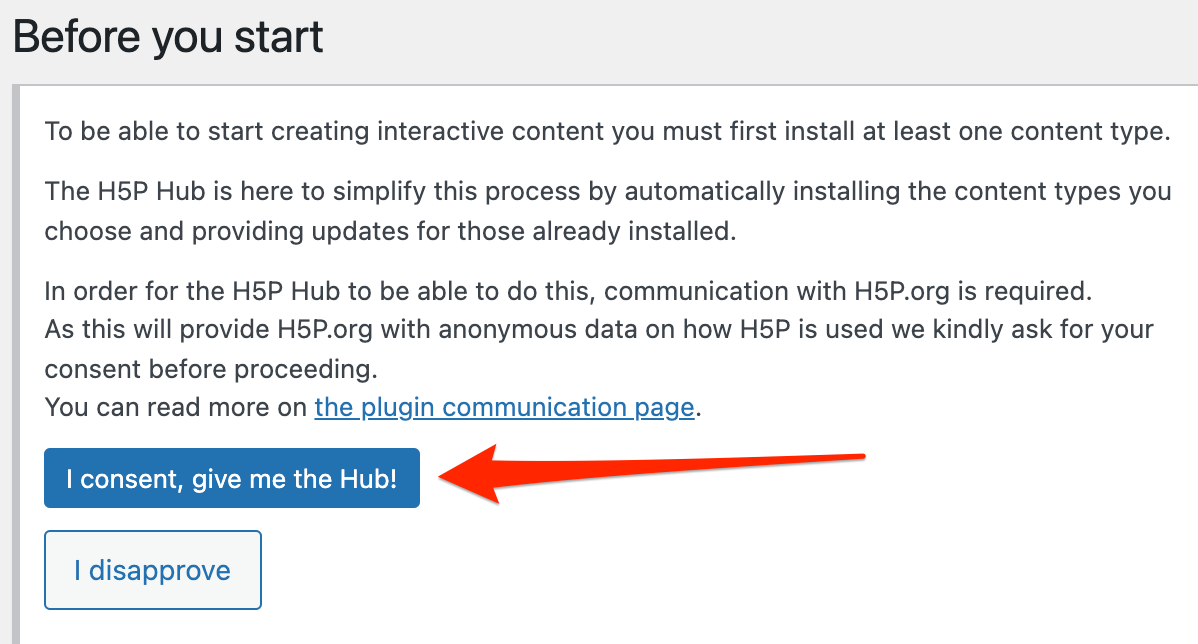
- If this is your first time using H5P, click on the blue I consent, give me the Hub! button to enable the H5P features you will need to make your interactive video.

- If this is your first time using H5P on your blog, you’ll need to click on the Get button beside the top item (Interactive video).

- Add a new video to and prepare to add interactive elements to it:
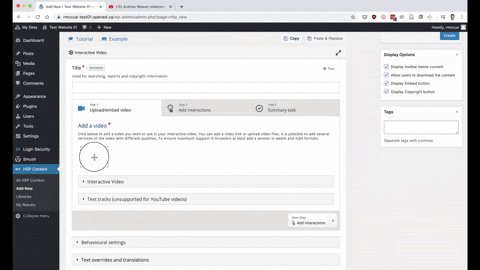
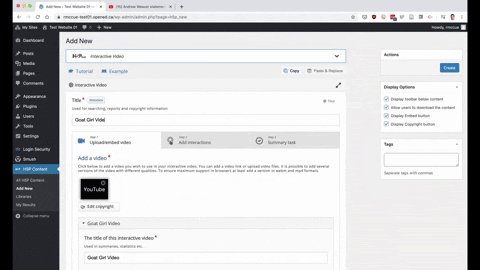
- Click on the Interactive button near the middle of the screen.
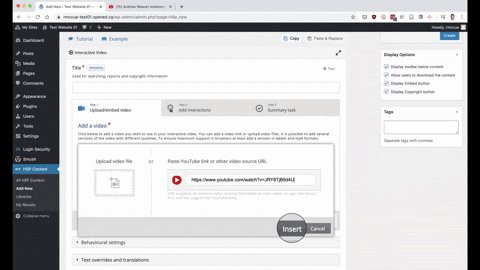
- Click on the light grey plus button under the “Add a video” text.
- Copy and paste a YouTube URL into the text box and click the Insert button. -OR-
- Click on the Upload video file button and upload your video to your blog.
- Click on the text box below the Title label, and type in the title for your video.

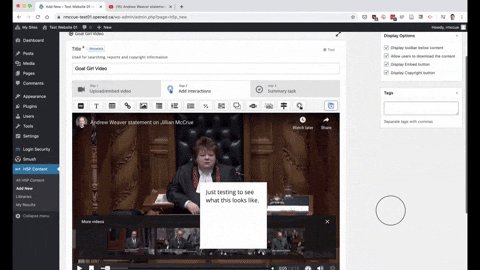
- Add an information text box to a video:
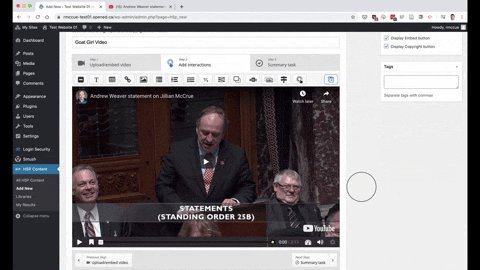
- Click on Step 2 Add interactions tab.
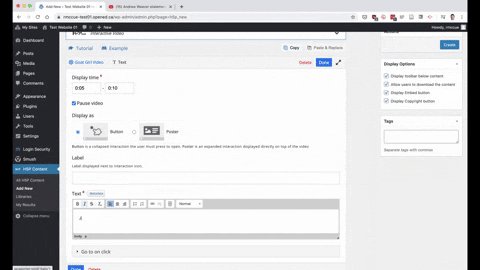
- On the toolbar above the video click on the T button.
- In the dialogue box that appears, click on the Pause video checkbox.
- Next type the text you want to appear in the dialogue box in the Text field near the bottom.
- Click the Poster radio button just below the Pause video checkbox.
- Click the blue Done button near the top right corner.
- You can now move the text box around the video window and resize the text box to fit your needs.

- Add a multiple-choice question to your video
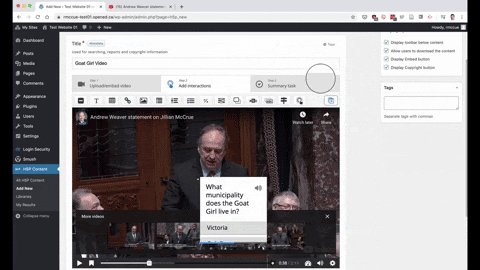
- On the toolbar above the video click on the multiple-choice button (the button with 3 round circles and 3 lines beside them).
- In the dialogue box that appears, click on the Pause video checkbox.
- Click the Poster radio button just below the Pause video checkbox.
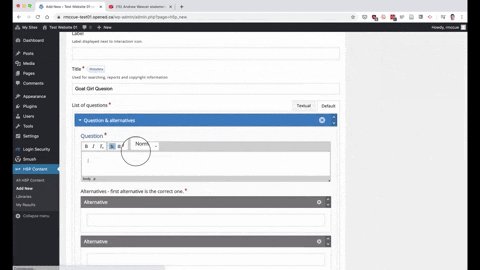
- Next type the title you want for your multiple-choice question in the Title text box.
- Next type in the question in the Question text Text field.
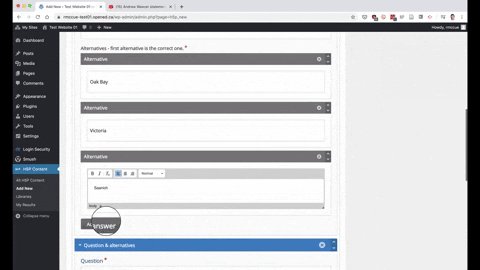
- Next type in the correct answer in the first Alternatives field.
- Type in other answers below, clicking the Add answer button as necessary.
- When you’ve finished adding alternative answers, click the blue Done button near the top right corner of the web page.
- You can now move the multiple-choice box around the video window and resize the text box to fit your needs.
- Click the blue Create button in the very top right corner of the web page.
- Finally, copy the “Short Code” on the top right of your screen that should look something like this:
[h5p id="1"] - You will paste the short code you just into a new blog post line or block in order to embed it in your blog post in the next step. Your interactive video is now ready to be embedded in a blog post or web page!

- Add your interactive video to a blog post:
- Click on the Posts button on the left navigation bar.
- Click on the Add New button near the top left of the browser window.
- Type in a Title and some text in the body of the blog post and then press enter on your keyboard once.
- On a new line (or in a new block) past the short code from the last step on to the new line. The short code should loke something like this:
[h5p id="1"] - Click on the Publish or Update button on the right of your window, and then check your new interactive element on your blog post! NOTE: The H5P video will not preview like a regular YouTube video in edit mode, but will display properly when you view the public version of the web page.
- Congratulations, you’ve created an interactive video and incorporated it into your blog.
Great Job!