Narrative Charts with StoryLine JS
In this hands-on activity, you will generate a storyline such as the one below, which shows historic changes in temperature as well as climate change milestones.
Caption sources: American Institue of Physics Brittanica
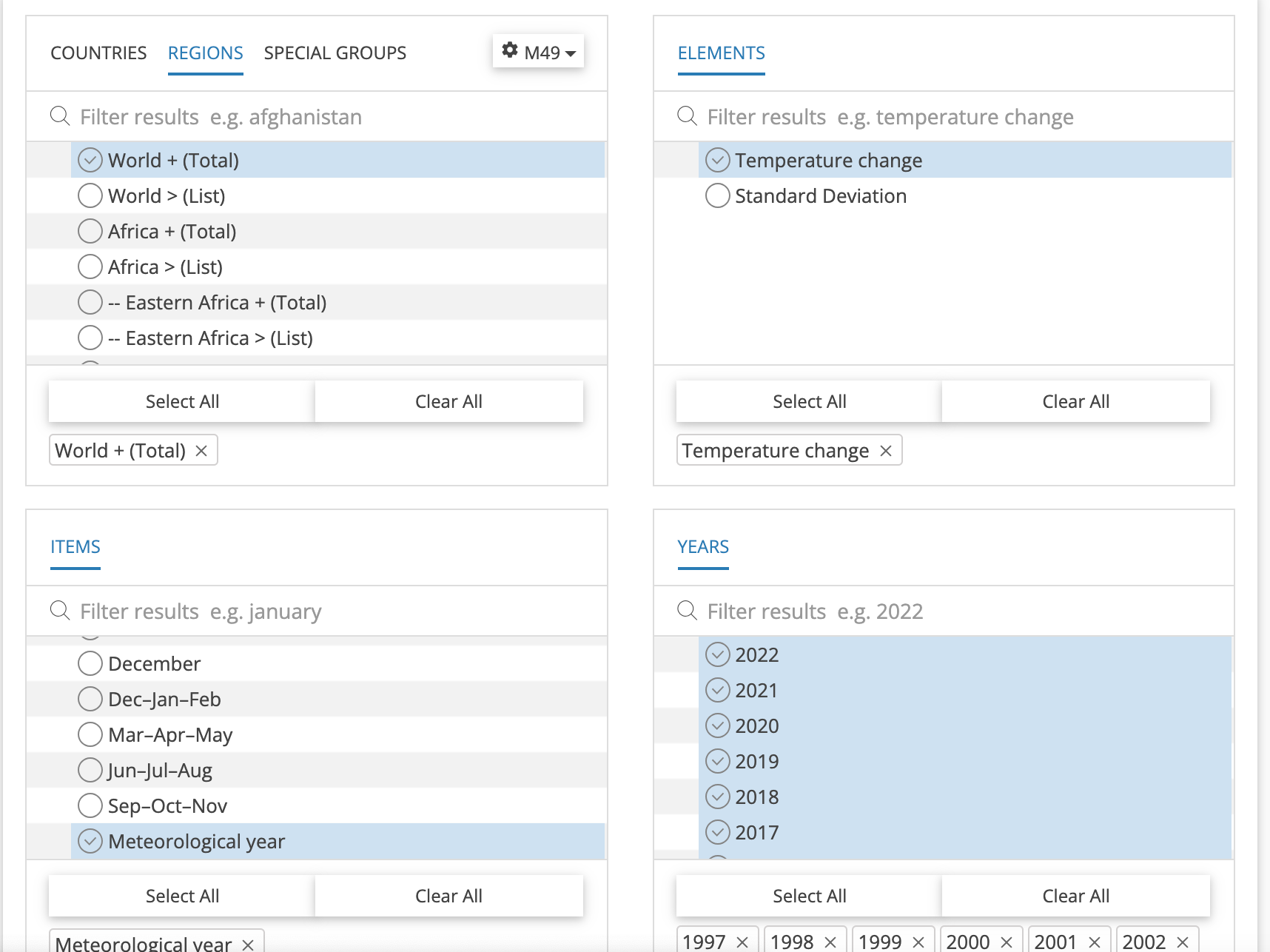
- Go to the UN FAO database and enter the following parameters (as shown in the picture below):
- In the top left box, select Regions and then select World + (Total). This will create average global temperature change values in the y-axis of your storyline.
- In the top right box, select Temperature Change. This will generate temperature change data from a baseline of 1951-1980.
- In the bottom left, select Meteorological year. This will create intervals of years in the x-axis.

-
Download data as a csv file. Then, either paste the values from excel into Google Sheets OR open a blank google sheet, click File > Import > Upload and select your downloaded file.
-
In this exercise, we will only need to use the Year and Value columns. Keep those columns and delete the remaining columns. Then, add two additional columns entitled Caption Title and Caption Text. These columns contain the title and descriptions, respectively, of cards that will be attached to points in time that you want to highlight.
- To complete your Caption Title and Caption Text columns, find and enter relevant climate change milestones from sources such as: Britannica’s Timeline of Climate Change The American Institute of Physics Timeline of Global Warming
Here is an example of Caption titles and text entered in the spreadsheet: 
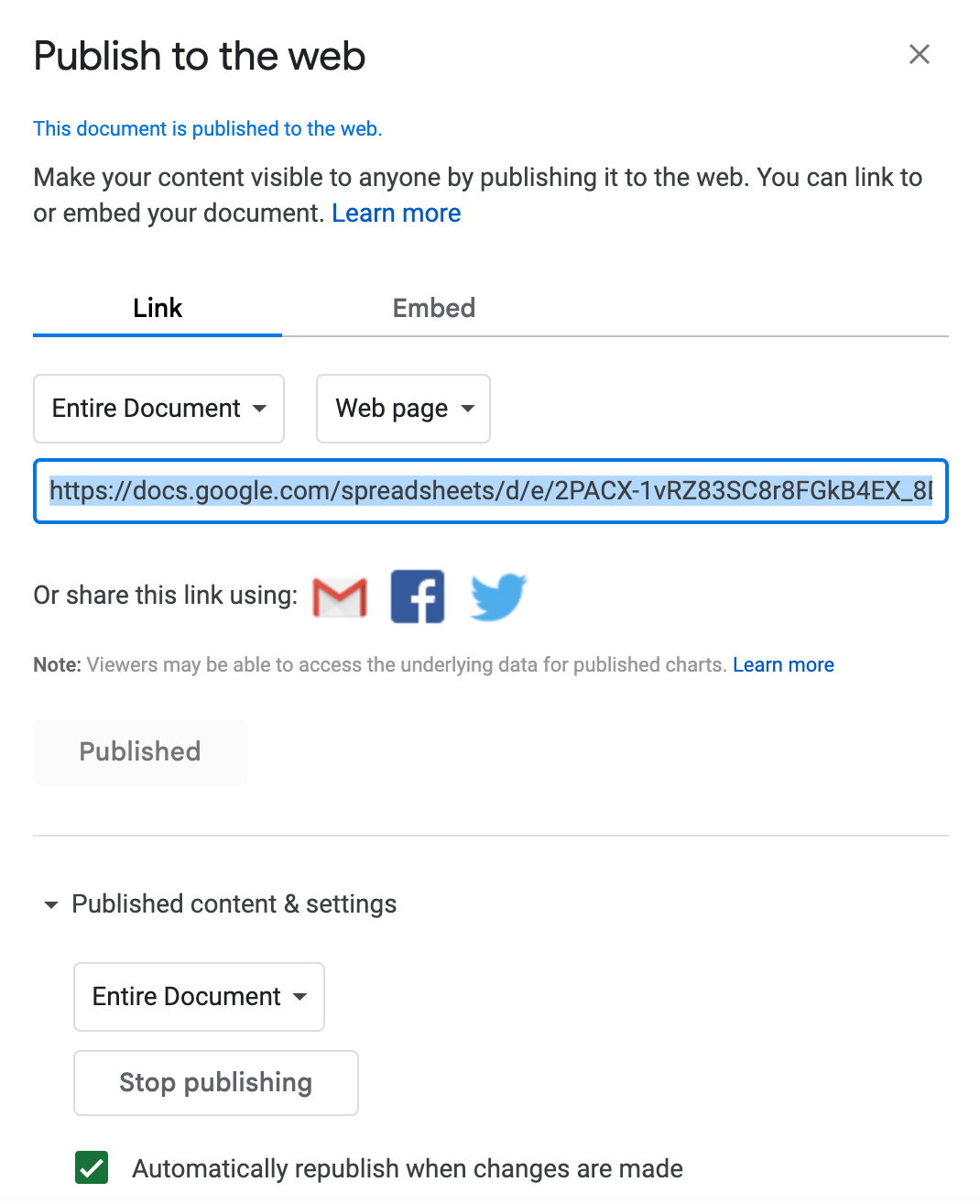
- Once you have finished entering captions, click File > Share > Publish to web. <img src=”images/storyline-03.png”>
Then, copy the link provided in the window without changing any of the other settings. 
-
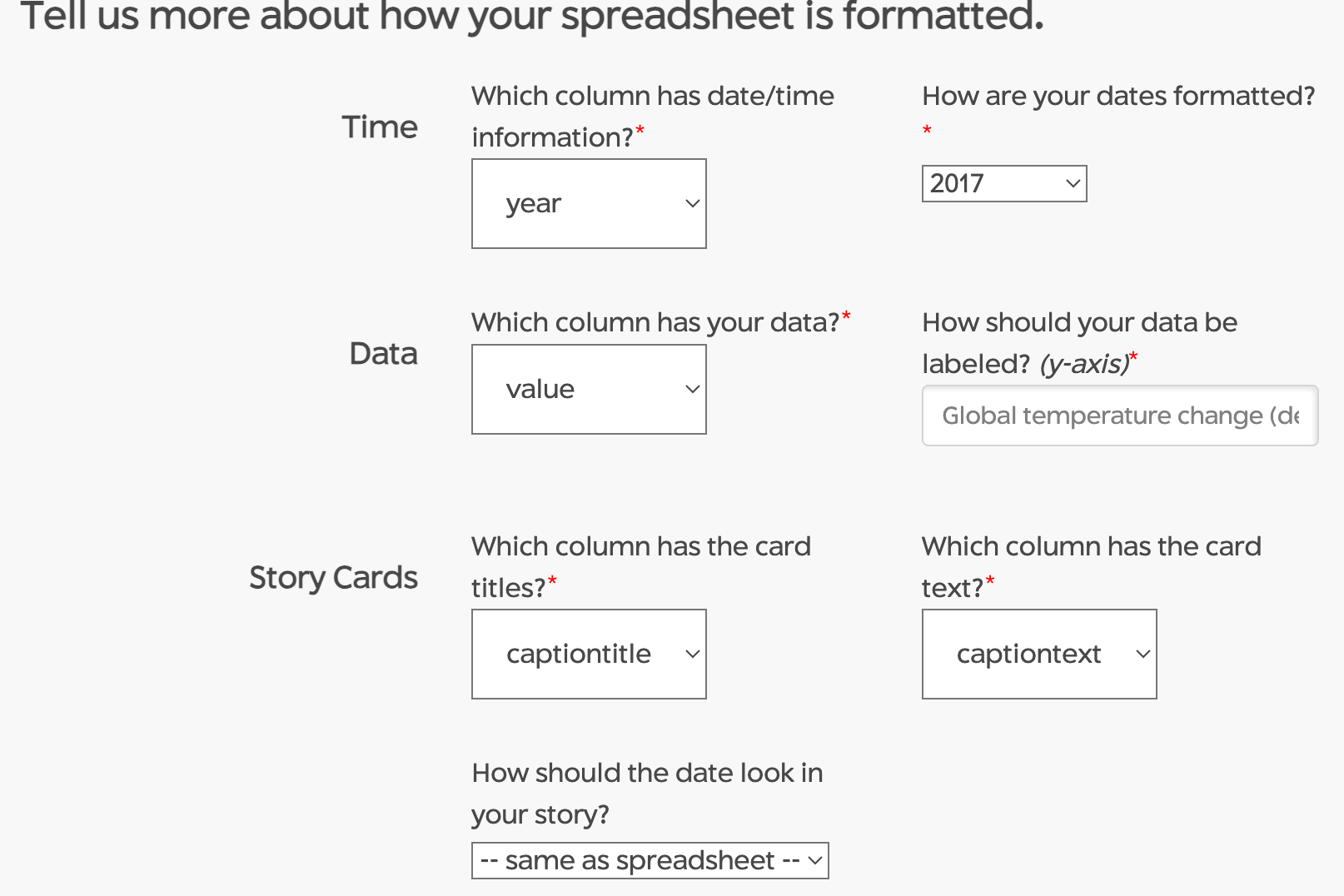
Paste the URL into the “Configure your Storyline” box at http://storyline.knightlab.com/, then click Load. Configure the parameters provided to correspond to the column titles/format in your spreadsheet. Think of a title for your y-axis (e.g., “Global temperature change (degC)”

-
Finally, click the “Create Storyline” button below, which will generate 1) an embed code that you can paste onto your site where you want your storyline to appear and 2) a direct link to your story line.
