Narrative Maps with StoryMap JS
StoryMap JS is a web-based tool for creating narrative maps. You can use traditional cartographical maps (such as road maps) using the regular StoryMap format. You can also use images of historical maps or any other images using the Gigapixel Map feature. The instructions below take you through the process of creating a StoryMap. Here is an excellent example of how a UVic graduate student used StoryMap to tell the story of Emily Eden’s Travels in India from 1836-1842 based on Emily’s journals and paintings. You can see an excellent example of a StoryMap telling an interesting historical story embedded into a WordPress website, as well as on it’s own web page (which most people find much easier use).
- Go to StoryMap and click the green Make a StoryMap button.

-
Sign in with your Google account. If you need to create one go here
-
Click the green New button, then enter a title for your StoryMap. Click the green Create button.

-
To add your first location, click on Add Slide in the far left column.
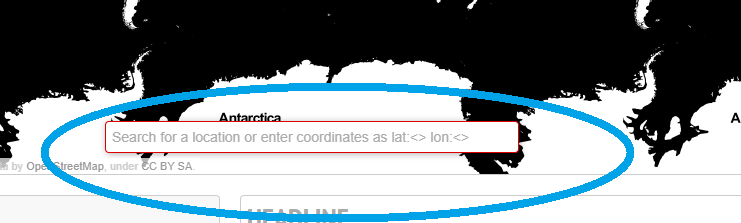
- Once you have done this, a red box will appear on the map, prompting you to add your first location. You can enter either the name of a location e.g. “St. John’s Newfoundland” or its latitude/longitude coordinates in the following format: lat:<123.31°W>, lon:<48.46°N>
Note: To get the degree symbol use Alt+0 for Mac and Ctrl+0176 (make sure number lock is on!) for Windows.
-
To add a heading and description of your slide, use the text boxes at the bottom.
 To change the background for your slide or change your location marker icon, click on Background Options or Marker Options at the very bottom of the screen.
To change the background for your slide or change your location marker icon, click on Background Options or Marker Options at the very bottom of the screen. - Background Colour: Use the colour wheel to adjust the background colour
- Image: To add an image from your computer click Choose File.
 Alternatively, paste a URL link to an online photo. Right-click on the desired photo and select Copy Image Address, and then paste into the text box beneath Background image.
Alternatively, paste a URL link to an online photo. Right-click on the desired photo and select Copy Image Address, and then paste into the text box beneath Background image.
-
To review your changes, click Preview at the top of the page.
-
To continue making your “journey”, repeat steps 5-8 for each place you would like to highlight and stop at. Bed sure to save your work frequently!
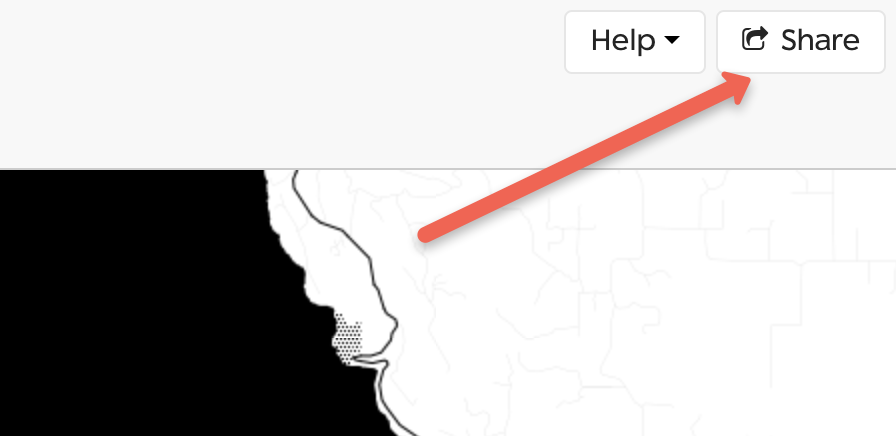
- Linking to your Story: to create a link to your StoryMap to share with others, click on the grey Share button on the top right of the web page.

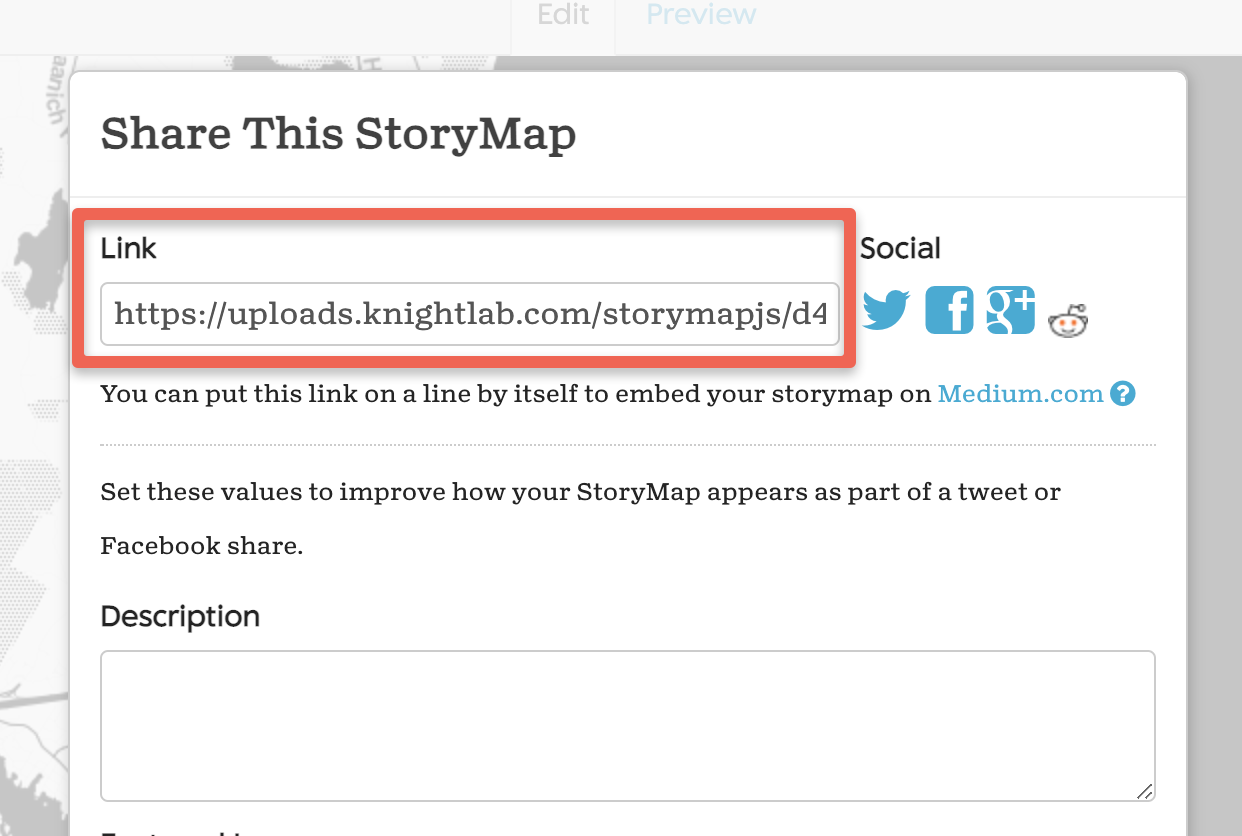
- Copy the URL in the Link box and then share the link with others!

- Congratulations on creating your first StoryMap!