Introduction to Comparison Visualizations with Juxtapose JS
Juxtapose JS is a free, open-source media comparison tool developed by Knight Lab. It allows you to compare two images or gifs using a slider. Example projects can be viewed here and here (gifs).
Sample pre-processed images for making a Juxtapose are available on Flickr: an image of the McPherson Library in 1963 and a similar image from 2013, and an image of the BC Parliament buildings by day and by night
- Find two images or gifs on the web to compare, or publish your own images to Flickr, Dropbox, or another site. For best results, the images should be as visually similar and as close in size as possible. For instructions for processing images, see the previous activity.
- Go to Juxtapose Knightlab and click Make a Juxtapose.
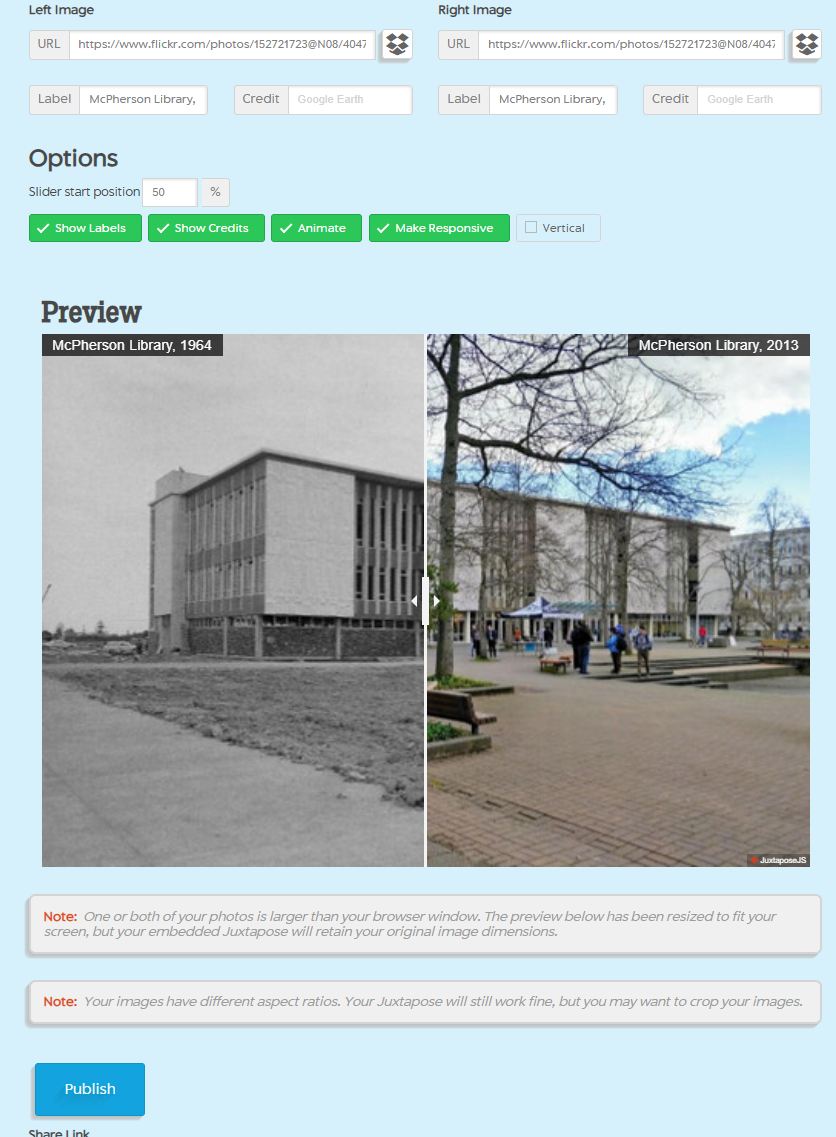
-
- You have the option of creating an Interactive image with a manual slider, or a GIF. For either option, copy the URL of the image or gif you want on the left side of the slider and paste it into the Left Image URL bar. Add a label and a credit for the left image. If the URL is long, consider using HTML to create a hyperlink.
- Copy the URL of the image or gif you want on the right side of the slider and paste it into the Right Image URL bar. Add a label and a credit for the right image.
- Click the Preview button to see a preview of your juxta pose at the bottom of the screen.
- Use the Options menu to customize your Juxtapose.
- Click Publish to generate a URL for your Juxtapose and code for embedding it. Be sure to record this informaton, since it cannot be retrieved later comparison-visualization.gif


Here is just another example
Congratulations on creating your first Juxtapose! NEXT STEP: Processing your own image to use in Juxtapose JS