
Guided Interviews with Twine
If you have any questions or get stuck as you work through this in-class exercise, please ask the instructor for assistance. Have fun! Note: To avoid compatibility issues, on Macs please use Firefox or Chrome web browsers instead of Safari.
- Create a new guided interview guide by navigating to the Twine website
 and clicking on the “+ New” button on the top navigation bar. Give your guided interview a name something like, “Laptop Buyers Guide” which you can change later if you want.
and clicking on the “+ New” button on the top navigation bar. Give your guided interview a name something like, “Laptop Buyers Guide” which you can change later if you want. - You can create any guided interview you want,
 but if you don’t have anything in mind, please feel free to use our sample “Laptop Buyers Guide” interview
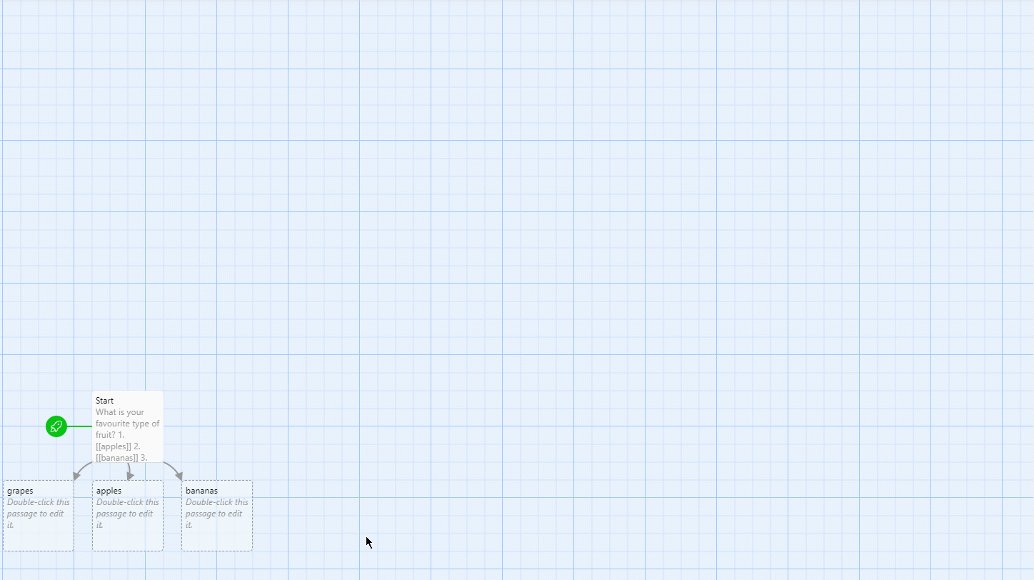
but if you don’t have anything in mind, please feel free to use our sample “Laptop Buyers Guide” interview - Double click on the “Untitled Passage” box on the screen and start importing your interview into Twine by copying and pasting the introductory text into the text box. Also title the passage, as this is key to linking different passages together.

- To create other passages, simply surround the text in the document with double square brackets, and this automatically creates another passage. E.g.:
“1. [[$3200 or less]]” Give this a try now if you haven’t already. You will see the auto-generated passage similar to the image to the right when you close the current passage.

- Go ahead and create all the other passages for your interview, by copy and pasting the text into passages as you just did above.
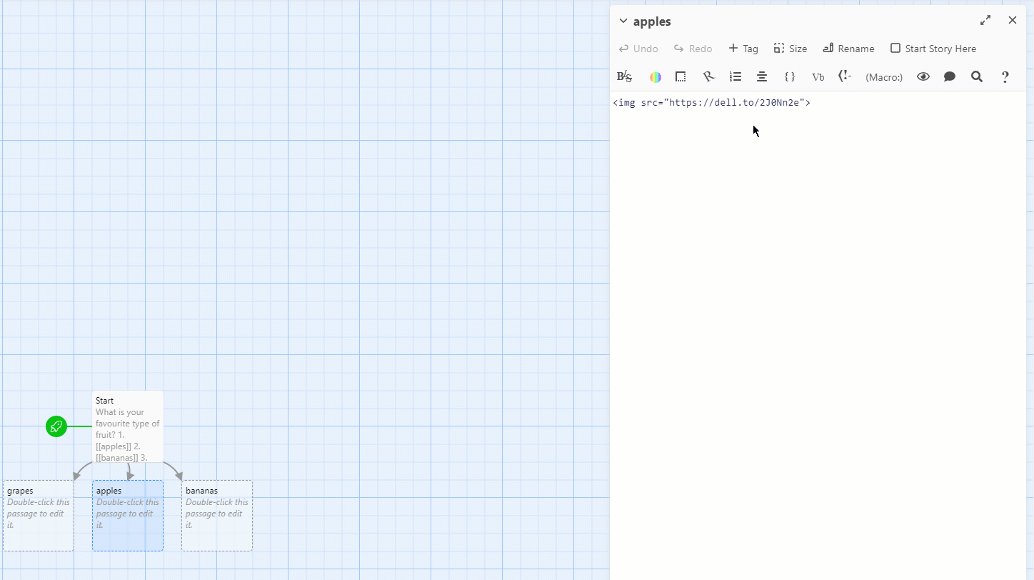
- Next please insert an image into one of your passages by typing or pasting the following HTML into the passage. If you would like to use your own image, paste the URL of your image in place of the URL below the quotation marks:
<img src="https://dell.to/2J0Nn2e">

- Experiment with different text types formatting in a passage.
- Bold: This is done by putting two stars on either side of the text:
**Bold text** - Underline: Put the HTML tags for underline on either side of the text:
<u>underline</u> - Italicize: Put one star on either side of the text:
*italicize text*
- Bold: This is done by putting two stars on either side of the text:

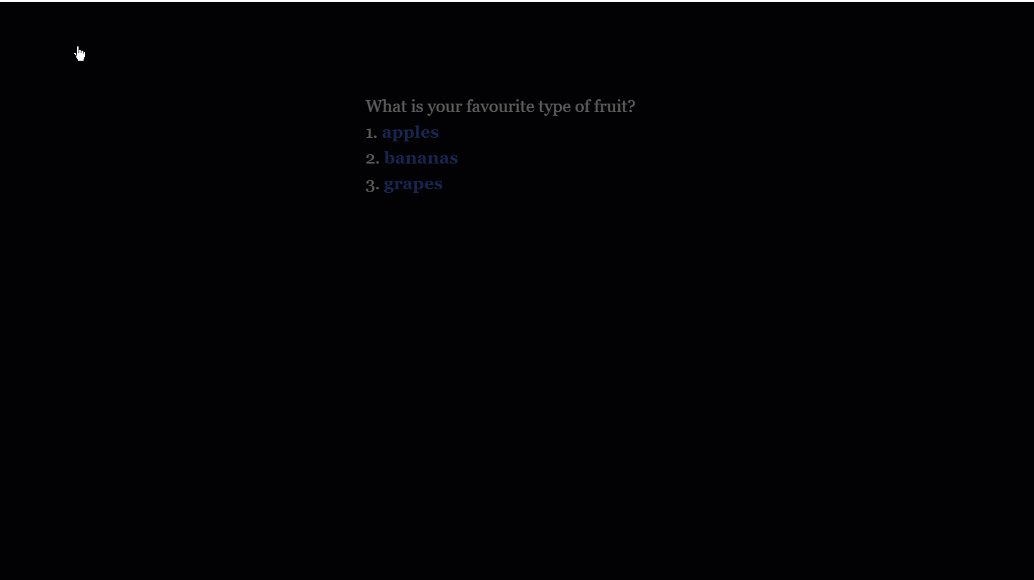
 Change the background colour, font type and font colour of your story by clicking on the “Story” tab and then clicking on “Stylesheet”. Now type in the following code:
Change the background colour, font type and font colour of your story by clicking on the “Story” tab and then clicking on “Stylesheet”. Now type in the following code: tw-passage { font-family: arial; color: black; background-color: white; padding: 2em; } tw-icon { opacity: 1.0; color: white; } tw-link { font-weight: normal; }- It’s important to remember to save your interview fairly frequently as the story is being stored on your local hard drive. To do this, click on the Build tab and then click on “Publish to File.” This will save the story to your local hard drive, and then you can email it to yourself or save it to a thumb drive for safekeeping.
- Try to upload your story to your personal UVic webspace. For directions on how to do this look here
- Note: If you are using your own images, they must be available somewhere on the web, or also uploaded to your webspace with the correct filepath. The best practice is to upload them to your personal webspace as you develop your story so that you can make sure they work correctly as you go.
-
Optional Bells and Whistles for your Interview (if you have time):
Put URL links to other webpages or web resources into your story. E.g.<a href="http://google.com">Link text here.</a> -
Put URL links to other webpages or web resources into your story using an image as the link “button.” E.g.
<a href="http://dell.com/"><img src="https://dell.to/2J0Nn2e"></a> - Embed a YouTube video into one of your passages. Note in the code below how you need to modify the YouTube URL for this work by deleting the “watch?v=” from the URL and replacing it with “embed/” :
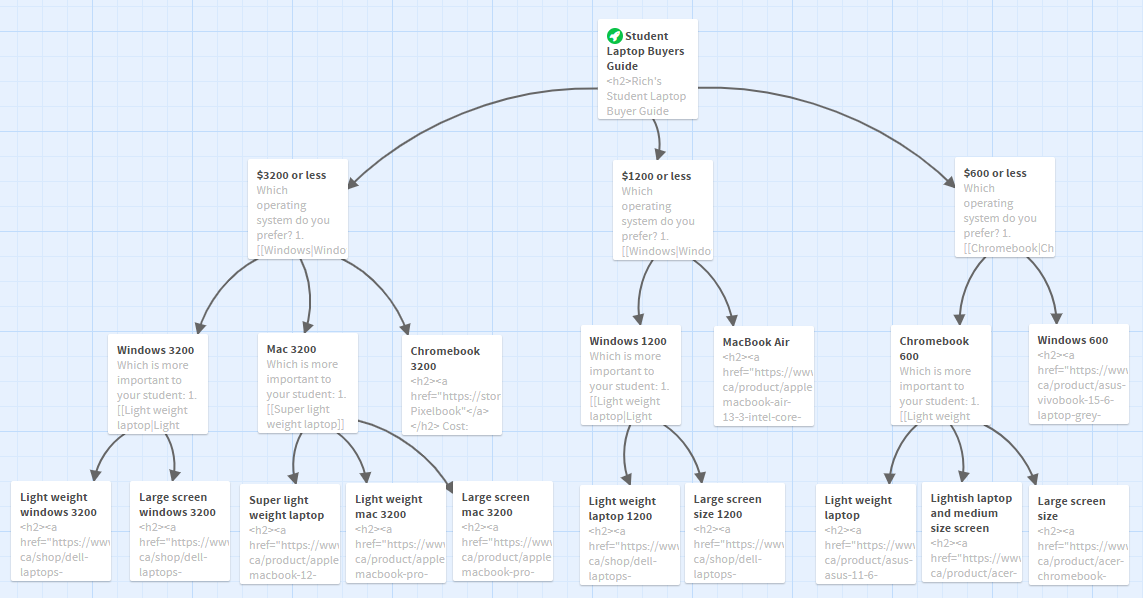
<iframe width="560" height="315" src="https://www.youtube.com/embed/_JF0Jys5ITc" frameborder="0" allowfullscreen></iframe> - Here is a more fully developed example of a Laptop Buyers Guide