
Interactive, Nonlinear Stories with Twine: Getting Started
If you and your group have any questions or get stuck as you work through this in-class exercise, please ask the instructor for assistance. Have fun! Note: To avoid compatibility issues… DO NOT use the SAFARI web browser on Macs! Please use Firefox or Chrome web browsers instead of Safari. 
- Create a new story by navigating to the Twine website and clicking on the “+New” button on the top navigation bar. Give your story a name something like, “In The Beginning” (which you can change later if you want to).

- Open your word processing document where you have your story laid, or if you don’t have your own story you can click here to use our Forest Adventure sample story which also contains a link to a live version of the story so you can test out an example of a Twine story.
- Double click on the “Untitled Passage” box on the screen and start importing your story into Twine by copying and pasting the first passage of text into the text box. Also title the passage, as this is key to linking different passages together.
 To create other passages, simply surround the text in the document with double square brackets, and this automatically creates another passage. E.g.: “Just testing how to create a [[link to another document]] in a story.” Give this a try now if you haven’t already. You will see the auto-generated passage similar to the image to the right when you close the current passage.
To create other passages, simply surround the text in the document with double square brackets, and this automatically creates another passage. E.g.: “Just testing how to create a [[link to another document]] in a story.” Give this a try now if you haven’t already. You will see the auto-generated passage similar to the image to the right when you close the current passage.- Go ahead and create all the other passages for your story, by copy and pasting the text into passages as you just did above. You can preview your story at any time by clicking the Build tab then clicking the Play button.
- Next please insert an image into one of your passages by typing or pasting the following HTML into the passage. If you would like to use your own image, paste the URL of your own image in place of the URL below between the quotation marks:
<img src="https://bit.ly/32DnMcw" width="500">

- Experiment with different text types of formatting in a passage.
- Bold: This is done by putting two stars on either side of the text:
**Bold text** - Underline: Put the HTML tags for underline on either side of the text:
<u>underline</u> - Italicize: Put one star on either side of the text:
*italicize text*
- Bold: This is done by putting two stars on either side of the text:

- Rename one of the links (inside the double square brackets) in your first passage and see what happens.
- How can you fix it?
- What happens when you change the title of one of your passages below your starting passage? This is how you change a link: by changing the title of the passage below it.

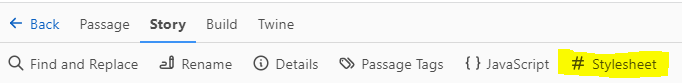
- Change the background colour, font type and font colour of your story by clicking on the Story tab and then clicking on Stylesheet.

Now type in the following code:
tw-passage {
font-family: arial;
color: black;
background-color: white;
padding: 2em;
}
tw-icon {
opacity: 1.0;
color: white;
}
tw-link {
font-weight: normal;
}
-
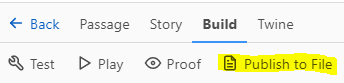
 It’s important to remember to save your story fairly frequently as the story is being stored on your local hard drive. To do this, click on the Build tab and then click on “Publish to File”. This will save the story to your local hard drive, and then you can email it to yourself or save it to a thumb drive for safekeeping.
It’s important to remember to save your story fairly frequently as the story is being stored on your local hard drive. To do this, click on the Build tab and then click on “Publish to File”. This will save the story to your local hard drive, and then you can email it to yourself or save it to a thumb drive for safekeeping. - To make your story and personal images publicly available on the internet, please follow the directions on our Publish Your Twine Story on the Web Using GitHub Pages activity.
- Note: If you are using your own images, they must be available somewhere on the web, or also uploaded to your webspace with the correct filepath. The best practice is to upload them to your personal webspace as you develop your story so that you can make sure they work correctly as you go.
- Note: If you are using your own images, they must be available somewhere on the web, or also uploaded to your webspace with the correct filepath. The best practice is to upload them to your personal webspace as you develop your story so that you can make sure they work correctly as you go.
-
Extra Credit Activities (if you have time):
Put URL links to other webpages or web resources into your story. E.g.<a href="http://google.com">Link text here.</a> -
Put URL links to other webpages or web resources into your story using an image as the link “button.” E.g.
<a href="http://uvic.ca"><img src="https://jillianmccue.ca/wp-content/uploads/2016/04/goat.jpg"></a> -
To make your “display text” different from the name of the passage you want to link to, use this format for your link:
[[Display Text|Text of passage title]]**Note: Make sure there are no extra spaces, and the case is identical for the passage title. ** - Embed a YouTube video into one of your passages. Note in the code below how you need to modify the YouTube URL for this work by deleting the “watch?v=” from the URL and replacing it with “embed/” :
<iframe width="560" height="315" src="https://www.youtube.com/embed/JRY8TjB9d4U" frameborder="0" allowfullscreen></iframe>Here is a video that walks you through the process of embeding a video into a Twine Passage.
-
Add a coin flip or other random event to one of your passages so that the story branches to one of two different passages depending on the coin flip for example. Note: you can have more than two items for your random event.
(either:"[[heads]]","[[tails]]","[[The coin falls into the storm drain]]") -
Play some background audio in one of your passages:
<audio autoplay loop><source src="https://archive.org/download/AzdaemaPodfic-SoundEffectsLibrary/Firefly%20themesong.mp3" type='audio/mpeg; codecs="mp3"'></audio>
Royalty-Free Media you can embed in your Twine stories: