Photopea for Beginners Activity #3: Two Ways to Change Image Dimensions
In this activity we are going to change the aspect ratio of an image without cropping it so that we don’t lose any quality. The reason for showing you two ways is so you learn a couple of different useful skills in Photopea while you do it. If you have any questions, please ask!
- Download this image for the exercise: Pixabay
- Open the photo in Photopea by either clicking on the Open button or going to File -> Open. Find where you saved the photo and open it. If your browser automatically saved it for you, it is probably in your Downloads folder.
- Changing Canvas Size:

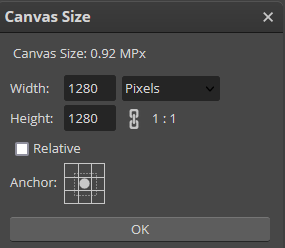
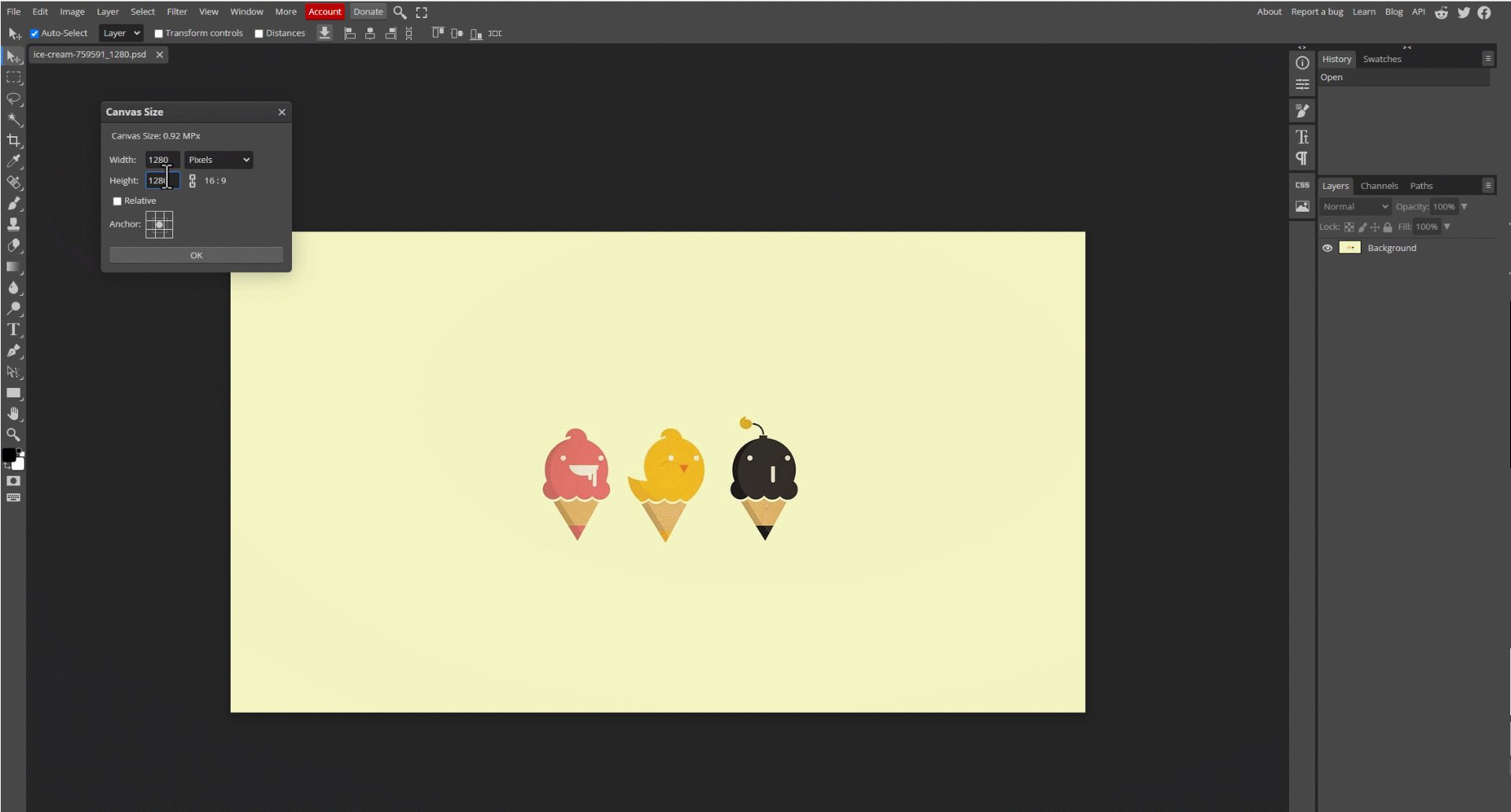
- Click on Image -> Canvas Size. This will pop up a window with Canvas Size options. For this example, we are going to turn this graphic from a rectangle into a square, so to do that, we will simply make sure that the lower number in Height pixels is changed to the same number as the Width by clicking in the box and typing. Your Photopea may have this number in Pixels or in Inches, feel free to use the drop down to change it. The Anchor with the arrows below, shows you where your original image will be placed in relation to the new adjusted canvas size. With a centre anchor, the original image will be placed in the centre of the larger canvas. Once you’ve increased the Height, you can click OK.

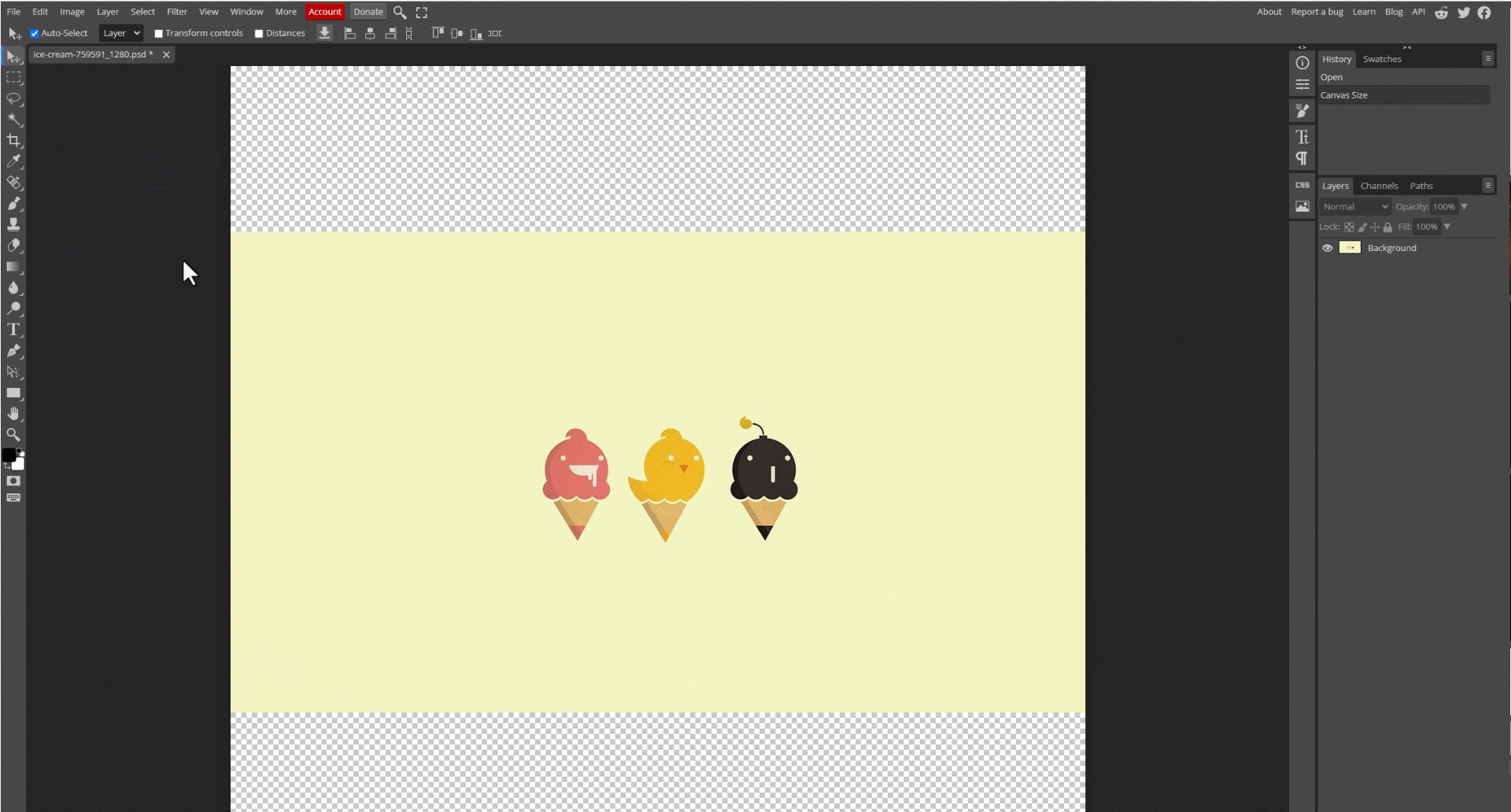
- The image will now have a bigger canvas size, but the stretched canvas will have a blank, checkered background. The checkered pattern indicates transparency. To match the background color,
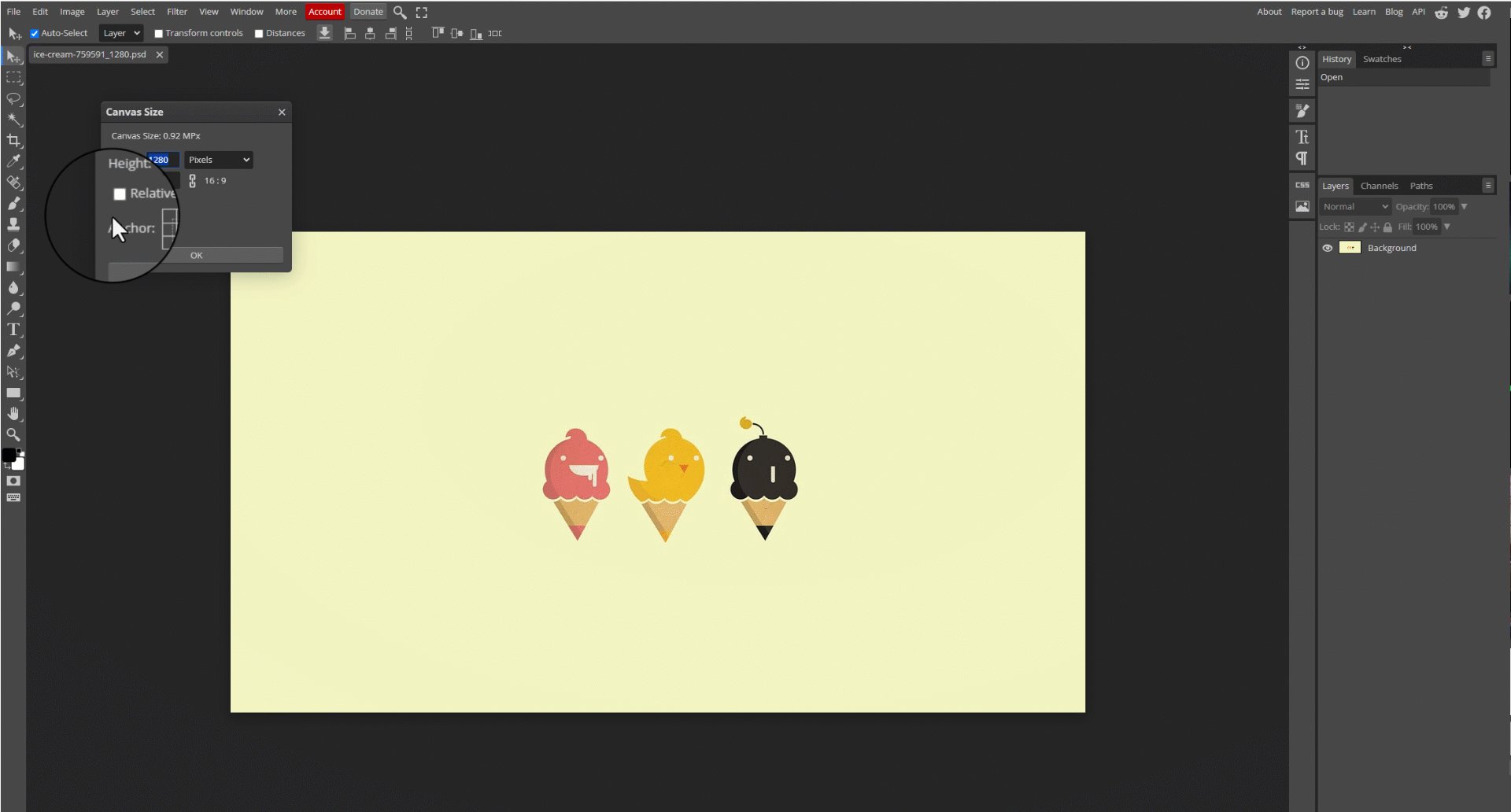
- Click on Image -> Canvas Size. This will pop up a window with Canvas Size options. For this example, we are going to turn this graphic from a rectangle into a square, so to do that, we will simply make sure that the lower number in Height pixels is changed to the same number as the Width by clicking in the box and typing. Your Photopea may have this number in Pixels or in Inches, feel free to use the drop down to change it. The Anchor with the arrows below, shows you where your original image will be placed in relation to the new adjusted canvas size. With a centre anchor, the original image will be placed in the centre of the larger canvas. Once you’ve increased the Height, you can click OK.

click on the Color Picker swatches at the bottom of the left toolbar (seen as the red square in the example on the right). This will bring up a Color Picker over the image with a little eyedropper tool. When you use that tool to click on the background colour, the Colour Picker will change to reflect the selected colour and you can then click OK. 
- Next, click on the Paint Bucket Tool in the left toolbar. This may be hidden under the Gradient Tool (see right, below). Hover the Paint Bucket Tool over the checkered areas of the new canvas and then click. The colour you selected should fill in the whole empty areas. Do the same for the other blank area.

- You should now have a full, square image with a matching background. To save it, go to File-> Export As -> PNG.
- Placing an Image:
- For this second method, we will start with a blank canvas. Go to File -> New. A window will pop up with options for starting a new, blank document. Here you can choose the dimension necessary for your project. For this one, we are going to create a letter size image. There are tabs under the size settings that come up for Social, Photo, Print, and other presets. Click on Print. This will open up a blank, white canvas in the dimensions of a letter size sheet of paper.
- Click on File -> Open & Place and then find the original image you downloaded, and then click Open. This will place the image in the centre of the canvas. Since the image we downloaded is not very high resolution, we will need to make it a bit smaller than this or it would print a bit pixelated. To do this, drag one of the corners with the right mouse button at the same time. Resize it to about half the size, and drag it to the centre. When you get close to the centre, red lines will show up to help you align it. When you’re happy with the placement, click on the check mark at the top centre of the screen.
- Next, go to the Layers panel at the right of the screen. Click the lock in the Background layer to unlock it.
- The color in your Color Picker should still be selected from the background from the earlier steps, so you can just select the Paint Bucket again and hover over the blank area (make sure Layer 0 is selected) and click to paint the canvas with that color.
- To save, follow the steps from the previous activities to export the file as a JPG or PNG. If you want to preserve the layers for future editing, you can save it as a PSD as well.